Los ojos son lentes a través de los cuales los estudiantes perciben el valor de su material. Pero estos órganos responden de manera diferente a las pantallas según sus diseños. Una pantalla desordenada, obviamente, hace más difícil para los ojos leer. Sin embargo, un diseño usable y simple, que guía a los ojos sin problemas a lo largo de la pantalla, sin duda hace que el aprendizaje sea mucho más eficaz.
Lo ideal es tener un flujo de diseño o una estructura que minimice el movimiento del ojo. Si lo hace, influirá en los ojos de sus alumnos para ir a áreas importantes y hacer llegar su mensaje.
Los autores Duff y Mohler señalan al respecto: "El buen diseño se basa en el flujo de los ojos. Entre más movimiento ocular se necesita dentro de un campo visual, menos información puede ser recibida y procesada.”
He aquí cómo usted puede reducir al mínimo el movimiento del ojo.
1) Decídase sobre un punto focal
Como diseñador instruccional, hay hechos con los cuales se tiene que lidiar. La capacidad de concentración de las personas es corta y los usuarios no leen, en su lugar escanean.
Un punto focal fuerte, que es el elemento visual más importante de un diseño, puede hacer que los alumnos presten mayor atención a su mensaje. Un punto focal debe aparecer sólo una vez en la página. Puede ser una foto, un texto, un logotipo o cualquier otro elemento visual. Se debe, sobre todo, hacer hincapié en el color, el contraste, el tamaño, la ubicación o el movimiento. Hacer que todo destaque al mismo tiempo más bien hará que nada realmente sobresalga.
Los puntos focales, cuando se escogen y posicionan apropiadamente, pueden influir en la manera en que sus estudiantes consumen y reaccionan a su contenido. Así que asegúrese de definir un elemento como el foco principal y lograr el balance del resto para complementar esa pieza.

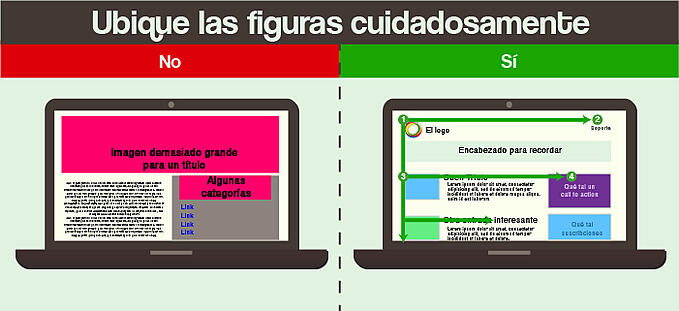
2) Ubique las figuras cuidadosamente
Los diseñadores Web utilizan el "F-Layout" para permitir a los usuarios en línea escanear el contenido de forma natural. Es un diseño intuitivo y cómodo al que ya estamos familiarizados como usuarios que leemos de arriba a abajo y de izquierda a derecha.
La exploración se inicia con el movimiento horizontal en la parte superior de una página. Es la barra superior de la F. Seguido por otro movimiento horizontal aún más corto o la segunda barra de la F. Y, por último, está el movimiento vertical de los ojos, como escáner miran el contenido de la página.
La tarea de diseñar una diapositiva implica mucho más que la presentación del contenido de una manera atractiva. El uso de un patrón común de lectura (como el “F Layout”) debe servir como guía para mejorar significativamente la experiencia general de los estudiantes.

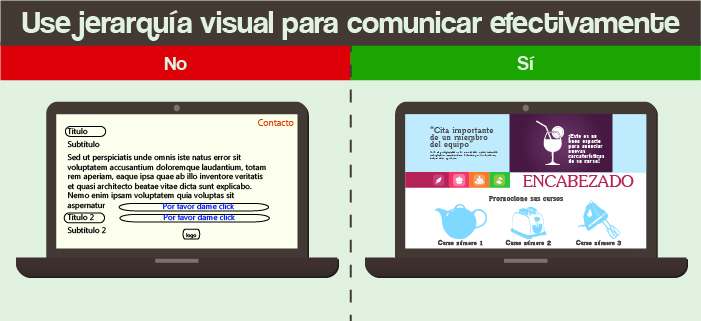
3) Utilice una jerarquía visual para comunicar eficazmente la información
Una jerarquía visual informa a los alumnos a donde queremos que vayan primero, segundo, tercero y así sucesivamente. Se les dice qué cosas están relacionadas entre sí. Se pone un énfasis adecuado en el elemento más importante para que los alumnos sepan que ese es el mensaje prioritario.
Sin una jerarquía visual sólida, los alumnos no sabrán dónde mirar primero. Ellos se confundirán porque no sabrán qué hacer con la pantalla. Y, realmente, no es tan difícil implementar una jerarquía visual. He aquí cómo empezar:
- Destaque los elementos más importantes. Piense en títulos y subtítulos más grandes, y más llamativos. Utilice el espacio en blanco para diferenciarlos.
- Coloque los elementos importantes en la parte superior o en zonas fácilmente perceptibles.
- Haga uso de los estilos de presentación o técnicas de posicionamiento, como agrupación, anidación y proximidad.

Incorporar estas mejores prácticas en sus diseños de eLearning es muy importante, de lo contrario, corre el riesgo de crear cursos eLearning confusos y poco legibles, convirtiéndose en contenido que a los alumnos no les gusta.








