Students today expect courses to be designed to accommodate multiple devices; do your courses deliver?
Long gone are the days when students would only use desktop computers to access a fixed eLearning course.
Today’s students are using devices of all sizes and shapes — their mobile phones, tablets, laptops, and personal computers — and they’re often switching between them multiple times per day depending on their location. Nearly all millennials (87%) say they use two to three devices per day, and employees from all generations are expecting to receive training and learning on their mobile devices.
Is your course meeting their needs? If you haven’t yet implemented Responsive eLearning, then it’s likely many students have, or will soon, move on to somewhere else.

What is Responsive eLearning?
Although it can appear to be an intimidating topic, responsive eLearning is actually straightforward: It’s the practice of designing a single course that will look and perform great across a variety of devices and screen sizes.
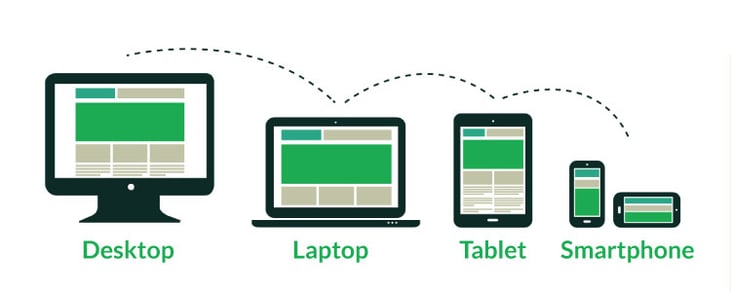
You may have heard “responsive design” before — how an on-screen layout will automatically rearrange based on the screen size. It’s easy to read a four-column layout on a large monitor, but much harder to do so on a phone; with responsive design, this layout adjusts automatically on the phone to a single stacked column so that everything is clearly seen without the need for excessive zoom.
This is about more than design. Responsive eLearning empowers a student to achieve their necessary tasks easily and efficiently within a course— whether they’re using a desktop computer, laptop, tablet, or phone. Regardless of the device, they’re using, the actions they need to take within the course are always easily available and accessible.
Responsive eLearning also ensures that students don’t need to spend any time squinting their eyes or zooming on their screen. They simply log on to any device and pick up where they left off — focusing 100% on your course content and action items.
How Does It Look Like? Here's An Example
With Responsive Design, the various graphical and textual elements will automatically size and rearrange depending on the screen size. As you can see in the example below, the reduced available real estate means that a four-column layout on a desktop may display as a stacked, single-column layout on a smartphone to make the best use of the space.
The navigation menu usually contracts to a hidden window, activated when you press a button in the top corner of the screen. Images and course videos will appear full width on the device and text will increase in size — allowing students to easily consume course content.

Is It Really Necessary?
If you want students to continue taking your courses, then responsive e-learning is absolutely essential! Online users are turning away from desktop computers and toward mobile phones — using their devices to browse websites, shop, and learn. Not only are users looking at their mobile phones more than 200 times per day, but they’re also switching between devices depending on their location and the goal they need to achieve.
Today’s students — and this applies to all generations, not just Millennials — are expecting to have access to course content on their mobile devices. A Towards Maturity Report from February 2016 found that 70% of those surveyed turned to a mobile phone for e-learning, while 52% used a tablet device.
It’s all about giving students the freedom to choose when and how they want to learn. Some will still gravitate toward desktop computers, and others will work exclusively on the go on their mobile devices. Most, however, will switch between devices and expect a smooth transition from one screen size to the next.
Responsive e-learning also helps to prepare for the future, as well. New devices are released each year, and it’s impossible to build a unique design for each and every one.
Is it difficult to create responsive e-learning courses? How can I get started?
It’s easier than you’d think to create a responsive e-learning course.
There are strategic decisions that need to be made, but these are things that all effective e-learning courses should consider, such as:
- Simple navigation: Challenge yourself to organize your content in a way so that the menu is straightforward and concise. If students are spending minutes working your way through the menu to find where something is, you’re delaying them from achieving their goals.
- Be ruthless! Is everything on screen important to help students reach their goals? Screens that only have the essential items, and get rid of any excess, will create a better user experience for your students and will improve your load speed.
- Interactions should be as simple as possible: Students using phones won’t be able to do right-clicks or complex keyboard interactions. Ensure that all interactions are as simple and straightforward as possible; you’ll find that this will create a better experience for all students.
- Always ask: What will this design look like on the smallest device? Envision how your course’s text, images, and interactions will appear on a small device like an iPhone. Thinking in this way will help you identify the most essential elements of your course and will create a better user experience on all screen sizes. If something is front and center at the top of a mobile screen, it should be prominent in the larger desktop view as well. Keep in mind that students will often use landscape view instead of portrait, but may expect it to perform well in both orientations.
Once you’ve thought through how students will interact with each screen and have a plan for how to design to even the smallest device, you can leverage online tools to create your responsive e-learning course.
SHIFT’s authoring tool, for example, allows you to create one single version of your course and easily publish it to be viewed on any device. The tool also lets you quickly make changes without having to dive into any code.
Also read: What Do Modern Learners Actually Want From Your eLearning Courses?
Look At Your Course Today and Take Action!
Instead of just trusting that your e-learning course works on mobile, try accessing it today and experiencing it as a mobile user.
If the text is small, the menu items are hard to click, and it’s difficult to see images or video — then it’s time for a change.
To make a seamless transition to Responsive Design, you have to not only understand the concept but also your learners’ cross-platform behaviors.
Today’s students demand a great experience on all of their devices. With responsive eLearning, your course can achieve their needs.
Also read:
A Comprehensive Guide to Mobile Learning Design
Road Map to Success: Mobile Learning Essentials








