Creating a good learning experience requires a collaborative effort to combine the knowledge of different stakeholders involved in the process.
Instructional Designers have to keep in mind the business goals, the learner’s objectives, gather information and know-how from the subject matter experts, and use that information to create engaging content.
Here are some tips that can help achieve better collaboration at each stage of the instructional design process:

1) Stakeholder Collaboration- to Understand the Learning Goals
The very first step in the process of creating valuable content is to understand what learners expect and require. While developing an eLearning course, we need to consider varying perspectives of different stakeholders (Subject matter experts, Managers, Department Supervisors, and even the learners themselves) to define the right execution direction. Understanding the learner goals from the different perspectives will enable you to create an eLearning course that includes all the necessary content, tools, assessments and activities.
It will also help you sort out your starting point and focus on:
- Macro details that shape the broad structure of the course (any animations or audio that needs to be added, if any progress tracking mechanism needs to be incorporated, etc.),
- What matters most to the learners: Focus on keywords, images, and colors to trigger those emotions
- Filter out unnecessary information: Focus on the “need to know” information
“In my world interactivity has everything to do with context. Can someone relate to the learning challenge? Do they find the learning worthwhile? Have I helped them imagine themselves in the situations where they can apply these strategies or thinking? If this component, the context part, is fully satisfied… interactivity takes care of itself. All of the rest (visual design, colors, sounds, multimedia etc) is icing on the cake.” - by Anna Sabramowicz
Read more: Instructional Designers: How to Pick Your SME's Brain in an Interview
2) Client Collaboration- to Understand Business Requirements
Undoubtedly, learners represent the main focus, and the eLearning content development revolves around making things easy for everyone of them to understand. But business requirements are critical too. For example, business constraints like - budget, deadlines, resources, etc. significantly affect what you do and how you do it. If you have enough time or even if you are tied with tight deadlines, Instructional Design Models and Instructional Design Principles need to be followed. But of course, you cannot take the same path in all cases. You may have to cap time devoted to creating graphics or animations or might need time to keep development sprints shorter, etc. Thus, It’s important to understand the constraints, right from the start.
After having a clear idea of the learner’s requirements as well as the business requirements, you need to come up with an optimally balanced development plan which works well for both learners and clients (internal or external). This should be a mix of inputs from the clients, SMEs and other stakeholders blended with great eLearning design.
Read more: How to Design eLearning That Meets Business Goals
3) Validation- to Fix issues Early
You and your team have already gathered all the necessary information and carefully analyzed it to set up the foundation course development plan. But, before you proceed you need to validate: are you going in the right direction? Providing the clients and other stakeholders with rough sketches/storyboards for your ground plan can help you to avoid major changes later on. This gives an idea to your clients/stakeholders about: what you have understood of their requirements and how you are planning to visually portray it.
Thus, giving them the opportunity to mend it right away, if required. The concept validation at this stage helps you fix issues when they are still cheaper to address. Thus, save you a lot of time and rework.
3) Iteration- to Update Regularly
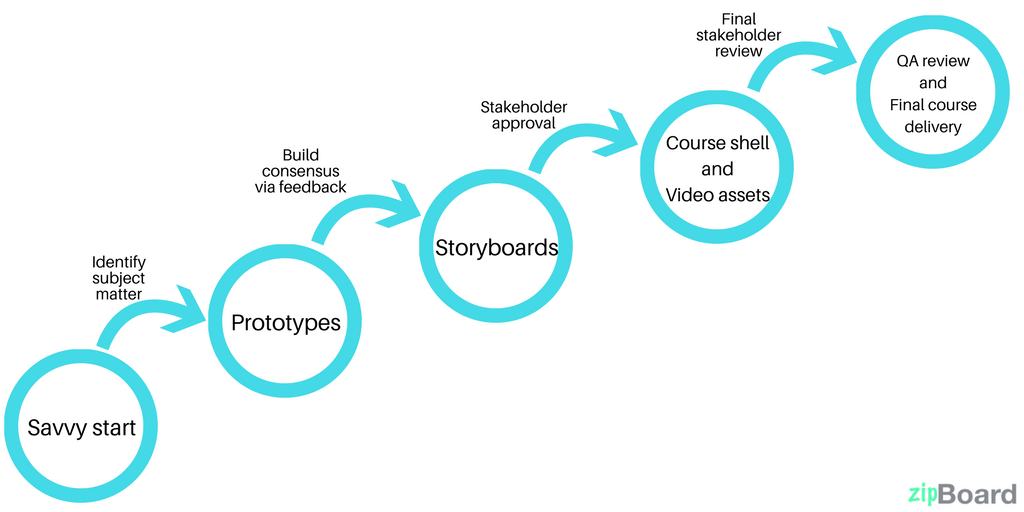
Even after your storyboard is approved, it is crucial for SMEs/clients/stakeholders to be in the feedback loop. As the basic design process says: create, let stakeholders experience it, get their feedback, improve on it and repeat the cycle.

Basic eLearning design process
When it comes to creating learning experiences, it’s even more important as:
- It deals with multiple elements(audio, video, animations, quizzes, etc.) at the same time.
- Learning is not static, it needs to be updated regularly to keep pace with changing requirements. Also sharing feedback is not a one-time thing. Multiple iterations of periodic review cycles are common.
- Every project is different and has its own challenges. So you cannot define and use a standard approach which fits in every time.
In this day and age of remote teams and clients, it is not possible to arrange a face to face meeting to share the relevant feedback, now and then. Then, what’s the way out?
Possible solutions:
- Either concerned people would share excel sheets with a list of bugs/comments and the feedback would be emailed to the desired team members. Or
- They would use google docs to do the same thing. Or
- They would get into a telephonic conversation or Skype call to discuss things.
But, neither of the above approaches provide a complete solution. They are generally time-consuming. Or miss the most essential element of an eLearning course - ‘Design.’ Or make it difficult to manage feedback. Thus, it takes a lot of efforts from clients to share their feedback as well as from Instructional designers to manage feedback.
So let’s first discuss what type of resource is required for gathering and managing client feedback during eLearning development:
- Common platform to review and comment. When the client is experiencing the content, there can be minor things the client would like to say but if he has to write a long email to share the same. He might let it go. To avoid such a reluctance, it would be great if clients can directly share feedback when they are experiencing it.
- Interactive and visual feedback sharing. Interactive feedback makes it easy to discuss input and to share related assets. And visual feedback helps clients/stakeholders to point at a specific pixel like they would explain, sitting in the same room.
- Organize and track client feedback. So that the instructional designers can act on it timely and can refer to it anytime, prioritize it, update its current status, assign it to desired team members, etc.
To speed up the feedback process and to share realistic feedback, resources like zipBoard, review my elearning are available, that you can use. In any case, whatever mode you may choose, what is essential is to make sure that you get feedback regularly and at the right time. Not when you have developed the whole course. Keep your stakeholders in the loop right from the first iteration.
Also read: The Ins and Outs of Rapid Prototyping for eLearning
‘Collaborate better to create great experiences.’
No individual can create a great learning experience. It requires a good team effort, combining the skills of different experts to develop effective learning at every stage. Thus, collaboration of the internal team and the external SMEs is essential. And a good feedback system sets everything in place. You have all the inputs stacked at one place, in an orderly manner. Which keeps you going and considerably reduces the chances of missing out something important in your next iteration.








