It’s easy for an eLearner to “zone out” when faced with complex course content, especially with limited existing knowledge of a topic. The instructional design challenge is how to explain complex content easily. Start by considering some premises fundamental to eLearning design.
A Simple Technique: Identifying Similarities and Differences
The objective is creating content that enhances eLearners’ knowledge and ability to use it. Success is their mastery of complex content with a simple technique: using mental processes focused on identifying how items, concepts or ideas are alike and different.
That’s important because identifying similarities and differences requires comparing information, compartmentalizing ideas into categories and forging a connection to prior knowledge. Research by educators Marzano et al. found that strategies requiring learners to use comparative thinking upped their achievement by an average percentile gain of 45 points.
Plotting comparisons visually is particularly effective. Since the brain is always looking for connections between new concepts and prior knowledge, making comparisons creates more efficient learners.
The Four Strategies
What’s the practical application for eLearning design?
Four instructional strategies assist eLearners in examining two or more items or concepts for similarities and differences. They include:

- Comparing: Identifying any similarities or differences.
- Classifying: Identifying features or characteristics and determining a way to organize objects.
- Creating metaphors: A metaphor links two ideas or things that appear very different but that have something in common. It’s useful for explaining similarities or differences.
- Creating analogies: Another method for making comparisons, it helps forge links to existing knowledge and facilitates organizing new material.
In designing, you should give eLearners specific guidance for finding differences and similarities but make sure they also have the opportunity to independently identify them.
Let’s look at each strategy.
1) Comparing
Learners identify and describe similarities and differences among items when comparing and contrasting them. This requires identifying the most important characteristics that increase understanding of the differences and similarities of the compared concepts.
Human brains naturally notice differences. The comparison process helps learners identify language cues, define ideas and clarify thought processes. It’s also useful for forming or attaining concepts. Its most common use is as a way to graphically organize content.
Several types of visual organizers are effective:
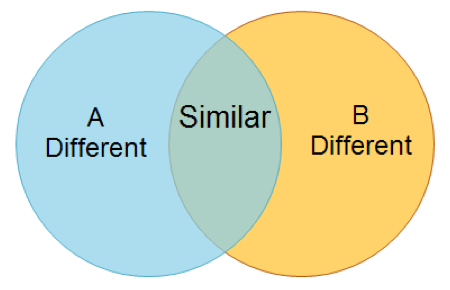
- Venn diagrams
- Pictures or other images
- Multidimensional displays that consider many factors

Image source: Idaamerica.org
2) Classifying
This strategy relies on grouping items into definable categories based on their attributes. The use of classification can influence what eLearners see regarding what they’re learning.
How do you incorporate it in eLearning design? Consider placing categories in column headings. This is most practical when all of the categories are equal in a general sense. Picture a biological classification system: kingdom, phylum, class, order, family, genus, species and variety.
With “unequal” categories, you’ll need a bit more creativity in generating graphics that help learners classify.
3) Metaphors
A metaphor is an intellectual hammock for two items linked by a non-literal relationship. Think “White clouds sailed across the heavens.”
Metaphors help get across meanings often hard to explain or figure out. Good visual metaphors help eLearners make comparisons and have a powerful impact on their ability to grasp unfamiliar or complex concepts. They also make content more interesting and help learners apply ideas to the real world. Instructional design that teaches eLearners how to use extended metaphors helps them understand information at a deeper level. Visual representations are particularly strong.
In this example, by Presentation Process, the metaphor of a cake is used to explain the attractiveness of a business deal:

Here are additional reasons why metaphors are important:
- They cause people to think about information in different ways.
- If visual, they let people process concepts using two separate brain channels.
- They help reveal new insights.
- Metaphors sometimes reveal self-misunderstandings to learners.
- They stimulate the subconscious and emotional parts of the brain.
Check out some helpful hints in brainstorming metaphors for your eLearning courses.
4) Analogies
An analogy identifies relationships between pairs of items. Think of it as finding relationships between relationships: Hot is to cold as summer is to winter. This strategy is highly effective when eLearners have no frame of reference for a topic.
Analogies are strong design tools because they’re concrete and very visual – important features associated with thinking and comprehending. They’re a great way to spice up boring content. Use them to relate new ideas to what learners already know.
Read this article by Connie Malamed if you would like to learn how to write better analogies for learning.
This SlideShare Presentation also shows us how to use analogies in eLearning: